Die “Core Web Vitals” sind ein wichtiger Bestandteil der Suchmaschinenoptimierung und sollten deshalb bei der Erstellung einer Webseite berücksichtigt werden. Dabei handelt es sich um drei wesentliche KPIs, die die Ladezeit, das Layout und die Interaktivität einer Webseite messen. Diese KPIs sind wichtig, um eine Webseite schneller und reaktionsschneller zu machen und so den Nutzern eine bessere User Experience zu bieten.
Die Crux ist, die Nutzererfahrung so gestalten, dass sie performant und zugleich interessant ist!
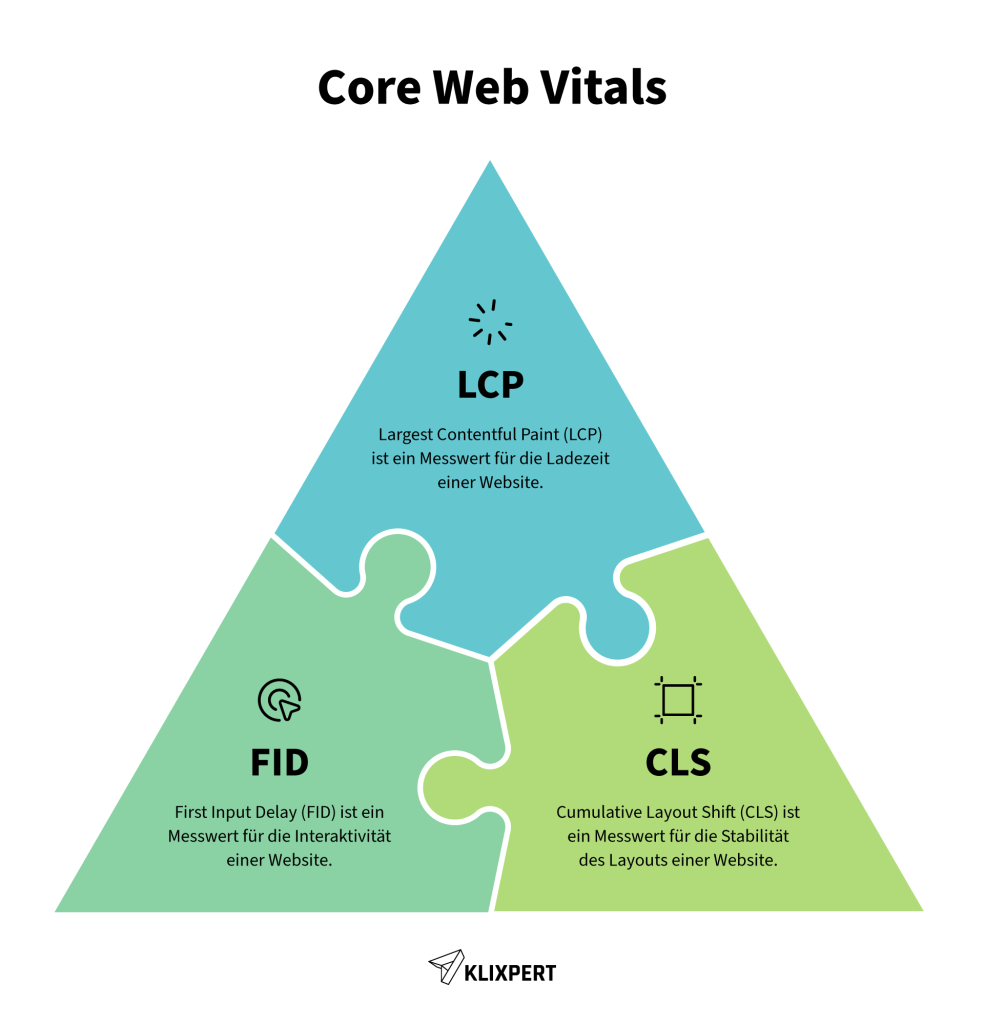
Es gibt im Wesentlichen drei Core Web Vitals:
- Largest Contentful Paint (LCP) – Dies ist ein Messwert für die Ladezeit einer Seite. Je schneller eine Seite geladen wird – da reden wir von Millisekunden – desto besser ist das LCP.
- First Input Delay (FID) – Dies ist ein Messwert für die Interaktivität einer Seite. Je schneller eine Seite auf Inputs reagiert, desto besser ist das FID. Ist der FID-Wert hoch, kann man nicht scrollen, ein Formular oder sonstige Interaktionen machen.
- Cumulative Layout Shift (CLS) – Dies ist ein Messwert für die Stabilität oder “Layoutverschiebung” einer Seite. Je stabiler eine Seite ist, desto besser ist das CLS. Man könnte es auch als “visuelle Stabilität” bezeichnen

Kann man die Core Web Vitals einfach online testen?
Ja, es gibt verschiedene Online-Tools, mit denen du die Core Web Vitals überprüfen kannst – sowohl von Google selbst als auch von Drittanbietern. Zu den beliebtesten gehören die Google Search Console (mit dem darin enthaltenen Chrome User Experience Report, der Felddaten echter Nutzer des Chrome-Browsers umfasst) und Google PageSpeed Insights, wo beispielsweise die Time to Interactive ausgegeben wird.
Es gibt aber noch weitere Tools, die dir helfen zu erkennen, wo es auf deiner Webseite Probleme gibt.
- WebPageTest ist ein kostenloser Online-Dienst, der die Ladezeiten von Websites misst und eine detaillierte Ausgabe über jede einzelne Seite liefert.
- Google Web Vitals Checker ist ein kostenloser Google Chrome-Erweiterung, die es dir ermöglicht, die Kern-Web-Vitals deiner Website zu überprüfen.
- GTmetrix ist ein kostenloser Online-Service, der dir hilft, die Ladezeiten deiner Website zu verbessern und die Kern-Web-Vitals deiner Website zu überprüfen.
- Pingdom ist ein kostenpflichtiger Online-Dienst, der dir hilft, die Ladezeiten deiner Website zu verbessern und die Kern-Web-Vitals deiner Website zu überprüfen.
- Der Browser Google Chrome hat das Tool Lighthouse integriert. Rechtsklick → Untersuchen → Tab: Lighthouse . So kann jeder schnell und einfach die Core Web Vitals auf jeder Seite testen
Können die Core Web Vitals mein Google Ranking verbessern?
Laut Google wird es künftig so sein, dass die Google Core Web Vitals ein Ranking-Signal sind. Dies bedeutet, dass Seiten mit guten Ergebnissen in den Core Web Vitals in Suchmaschinen besser ranken können. Im Mai 2021 (oder Mitte Juni) wurden die Core Web Vitals Bestandteil des Algorithmus und somit relevant fürs SEO. Inwieweit sich das auf das Ranking auswirkt, lässt sich aber nicht zu 100 % sagen.
Google hat im Bereich der Suchergebnisse nicht nur einen Algorithmus. Es gibt eine Vielzahl von Faktoren, die bei der Suche eine Rolle spielen. Die Google Core Web Vitals sind neu und können aber auf lange Sicht sehr wichtig werden.
Zu den zusätzlich wichtigen Faktoren zählt Google dabei:
- Safe-Browsing – Hier wird ermittelt, ob es Sicherheitsbedenken auf einer Website gibt.
- HTTPS-Security – Ob eine Seite HTTPS-geschützt ist, kann am Schloss-Symbol in der Adresszeile des Browsers erkannt werden.
- Mobile-Friendliness – Schon lange müssen Websites nicht nur auf Desktop-PCs optimal dargestellt werden, sondern eben auch auf Mobilgeräten; Google legt da immer größeren Wert darauf.
- Intrusive Interstitial Guidelines – Elemente wie Pop-ups, die eine ganze Seite verdecken, werden von Google nicht gerne gesehen.
Die Nutzerfreundlichkeit ist ein wesentlicher Punkt für die Kaufentscheidung von Kunden. Je länger ein Kunde auf der Website bleibt, desto höher sind die Chancen, dass er etwas kauft oder dich kontaktiert. Deshalb sind die Core Web Vitals nicht nur für das Ranking wichtig!
Die Core Web Vitals im Detail
Was ist der First Input Delay?
Der First Input Delay ist die Zeit, die vergeht, bis eine Webseite auf die erste Interaktion eines Nutzers reagiert. Dieser Wert ist ein wichtiger Faktor für die Nutzerfreundlichkeit einer Webseite und kann darüber entscheiden, ob ein Nutzer die Seite weiter nutzen möchte oder nicht. Je kürzer der First Input Delay ist, desto besser. Der First Input Delay kann durch die Verwendung einer schnellen Ladezeit und einer optimierten Website verbessert werden.
Was ist der Largest Contentful Paint genau?
Der Largest Contentful Paint (LCP) ist ein Messwert, der angibt, wie lange es dauert, bis nicht nur die Hauptinhalte, sondern der größte sichtbare Inhalt auf einer Seite – sprich das größte Element – vollständig geladen und „above the fold” angezeigt wird. Der LCP ist besonders wichtig, da er einen groben Indikator dafür liefert, wie schnell eine Seite geladen wird und ob der Nutzer in der Lage ist, den Inhalt der Seite zu sehen und zu interagieren. Unter anderem ist deshalb die Dateigröße der online verfügbaren Inhalte relevant.
Was ist der Cumulative Layout Shift?
Der Cumulative Layout Shift (CLS) ist ein Messwert für die Nutzerfreundlichkeit einer Website und gibt an, wie viel sich die Inhalte einer Website während des Ladens verschieben. Ein hoher CLS-Wert bedeutet, dass sich die Inhalte der Website häufig verschieben und dass die Website für die Nutzer unzuverlässig ist. Das kann unter anderem an den verwendeten Schriftarten liegen.
Gibt es noch andere Metriken, die man beachten sollte?
Wenn man die Mission von Google versteht, dann ist es auch einem klar, warum Google die Web Vitals ins Leben gerufen hat:
Google hat es sich zur Aufgabe gemacht, die Informationen der Welt zu organisieren und sie universell zugänglich und nützlich zu machen.
- Total Blocking Time (TBT): Die Total Blocking Time ist die Zeit, die ein Browser benötigt, um eine Website vollständig zu rendern, wobei alle verfügbaren Netzwerkressourcen vollständig geladen werden. TBT umfasst alle Wartezeiten, die vom Browser zur Verfügung gestellt werden, einschließlich der Zeit, die der Browser benötigt, um die Website nach dem Start der Ladevorgänge anzuzeigen.
- First Contentful Paint (FCP): First Contentful Paint ist ein Messwert, der die Zeit angibt, die vergeht, bis das erste Element auf einer Webseite sichtbar wird.
- Time to First Byte (TTFB): Der Time to First Byte (TTFB) ist ein Messwert, der angibt, wie lange es dauert, bis der erste Byte einer Webseite vom Webserver an den Browser übertragen wird.
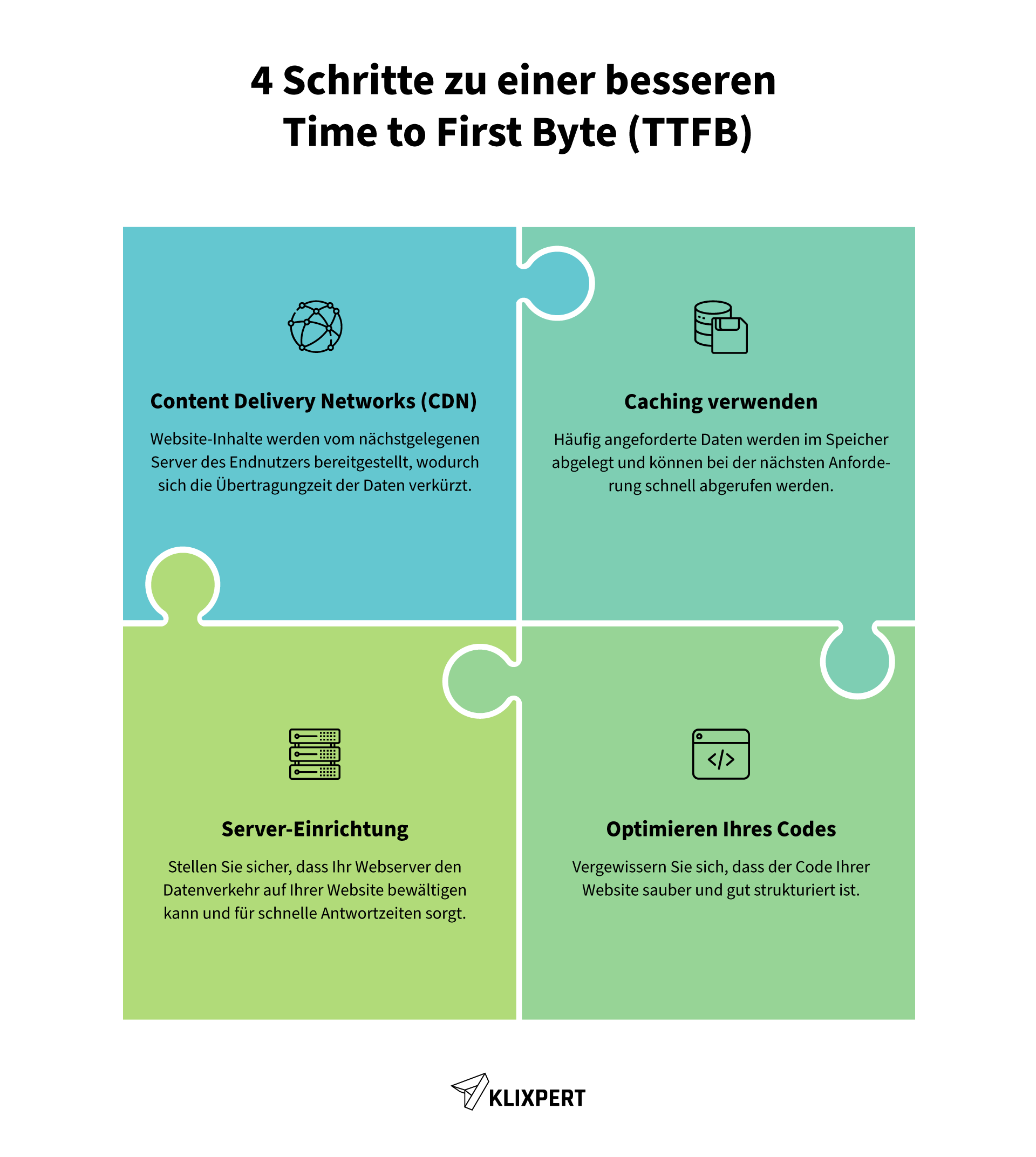
Wie kann die Metrik Time to First Byte verbessert werden?
Verwenden eines Content Delivery Networks (CDN)
CDNs speichern Kopien der statischen Inhalte deiner Website (z. B. Bilder, CSS, JavaScript) auf Servern in der ganzen Welt. Wenn ein Besucher eine Seite deiner Website anfordert, wird der Inhalt vom nächstgelegenen CDN-Server bereitgestellt, wodurch sich die Zeit für die Übertragung der Daten verkürzt.
Caching verwenden
Mit Caching können häufig angeforderte Daten im Speicher abgelegt werden, sodass sie bei der nächsten Anforderung schnell abgerufen werden können. Dies kann die TTFB für nachfolgende Anfragen erheblich verbessern.
Optimieren deiner Server-Einrichtung
Stell sicher, dass dein Webserver richtig konfiguriert ist und über genügend Ressourcen verfügt, um den Datenverkehr auf deiner Website zu bewältigen sowie für schnelle Antwortzeiten zu sorgen.
Optimiere deine Codes
Vergewissre dich, dass der Code deiner Website sauber und gut strukturiert ist. Dies kann dazu beitragen, die Zeit zu verkürzen, die für die Generierung und Übermittlung der Daten an den Browser benötigt wird.

Können Google Analytics, Social Media oder andere Tools die Webseite langsam machen?
Im Allgemeinen nein. Diese Dienste sind darauf ausgelegt, so schnell wie möglich zu sein. Allerdings können einige Plugins oder Themes die Geschwindigkeit einer Seite verringern. Diese Tools sind wichtig, um Online-Marketing erfolgreich betreiben beziehungsweise messbar machen zu können.
Man kann auch mit diesen Tools auf der Seite gute Werte bei den Core Web Vitals erreichen!
Ist der Page Experience Score ein Rankingfaktor?
Google hat den Page Experience Score als Rankingfaktor angekündigt, aber er ist noch nicht in den Suchergebnissen aktiv.
Der Page Experience Score ist eine Messzahl, die Aufschluss darüber gibt, wie gut eine Website von einem Nutzer wahrgenommen wird. Die Messzahl wird anhand verschiedener Faktoren berechnet, wie zum Beispiel der Ladezeit der Website, der Nutzerfreundlichkeit und der Qualität der Inhalte. Aufgrund dieser Faktoren erhält die Website eine Punktzahl von 0 bis 100. Je höher die Punktzahl, desto besser ist die Page Experience.
FAQs:
Was sind die Core Web Vitals?
Die Core Web Vitals sind eine Gruppe von Metriken, die die Nutzererfahrung (User Experience) auf einer Webseite messen. Sie sind entscheidend für die Suchmaschinenoptimierung (SEO) und bestehen aus drei Hauptkriterien:
Cumulative Layout Shift (CLS): Misst die visuelle Stabilität der Seite, also ob sich Elemente während des Ladens verschieben. Zielwert: unter 0,1.
Largest Contentful Paint (LCP): Misst die Ladezeit des größten sichtbaren Inhalts auf der Seite. Zielwert: unter 2,5 Sekunden.
First Input Delay (FID): Bewertet die Reaktionsfähigkeit bei der ersten Benutzerinteraktion. Zielwert: unter 100 Millisekunden.
Was ist ein CLS-Fehler?
Ein CLS-Fehler (Cumulative Layout Shift) tritt auf, wenn sich Elemente wie Bilder, Texte oder Buttons unerwartet verschieben, während die Seite geladen wird. Dies kann passieren, wenn:
- Bilder oder Videos keine festen Abmessungen haben.
- Anzeigen dynamisch geladen werden und Inhalte verschieben.
- Schriftarten während des Ladens ausgetauscht werden.